I like Chrome a lot. I especially like its developer tools, which finally persuaded me to leave Firefox and Firebug behind. However one thing which persistently bugs me is how aggressively it caches assets. Generally speaking, its caching is excellent. We don’t want to be retrieving files when we already have them cached. During development this is something of a pain in the arse, as I have to fight against the cache to see updates to, say, javascript files.
One way around this that I sometimes see proposed as a solution in to version javascript files, ie include a version number in their filename. This does ensure that the browser will always retrieve the latest copy of the file, but it’s not great when actually developing. Having to increment the version just to add a console.log statement, for example, isn’t great, and arguably slower than just clearing the cache every time. In fact clearing the cache isn’t all that hard. I’ve collected a few methods together as I see this is something that a lot of people are frustrated by.
Keyboard Shortcut
CTRL-SHIFT-DEL. Job done, you cunning swine. Take the afternoon off!
Network Tab
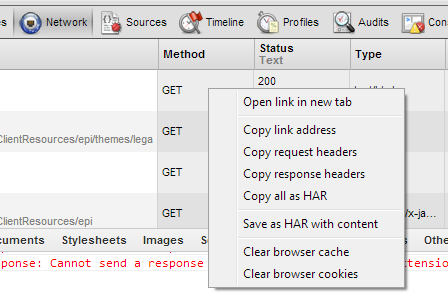
Right-clicking in the Developer Tools Network tab gives an option to clear the cache. Like this:
Kill it. Kill it with fire
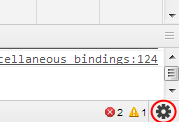
Alternatively, just disable the damned thing altogether. This is available via the often-overlooked Settings for Chrome’s Developer Tools. To access these, click the little cog at the bottom right of Developer Tools, as circled below:
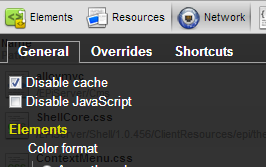
Then, on the General tab, there’s an option to disable the cache:
Check that, and you’re golden. Take the rest of the week off. Hell, quit your job! It can’t possibly get better than this.
Here’s a skateboarding duck: